Table of Contents
It’s possible to capture signatures in a Power Pages portal by making some adjustments to the form metadata in the Power Pages Management portal, in this blog, we will show you step-by-step how you can set up your Dataverse table and field to allow your users to input their signature using the pen control.

For Power Pages: Follow steps 1 through 5
For Model-driven apps: Follow steps 1 and 2
Step 1. Create a Text area column in your table
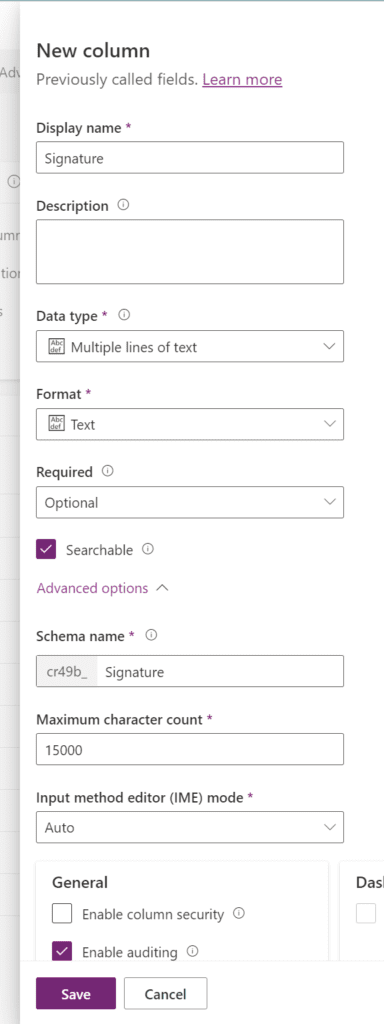
Go to the Dataverse portal, locate the table where you want to store user’s signature and add a “multiple lines of text” column.
Click on the Advanced options of the column, and assign a maximum character count of 15,000 or 20,000

Step 2. Update Dataverse form to include the Signature column
Open the forms section of your table and locate the form that will be linked to the Power Pages portal or the Model-driven app. For us, it’s the information form.
Open the form in edit mode and drag and drop the new column in the form.

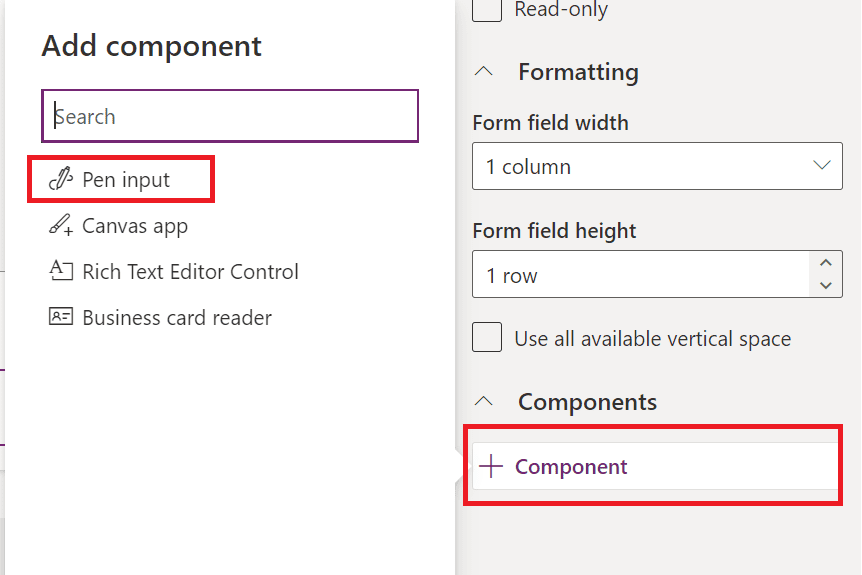
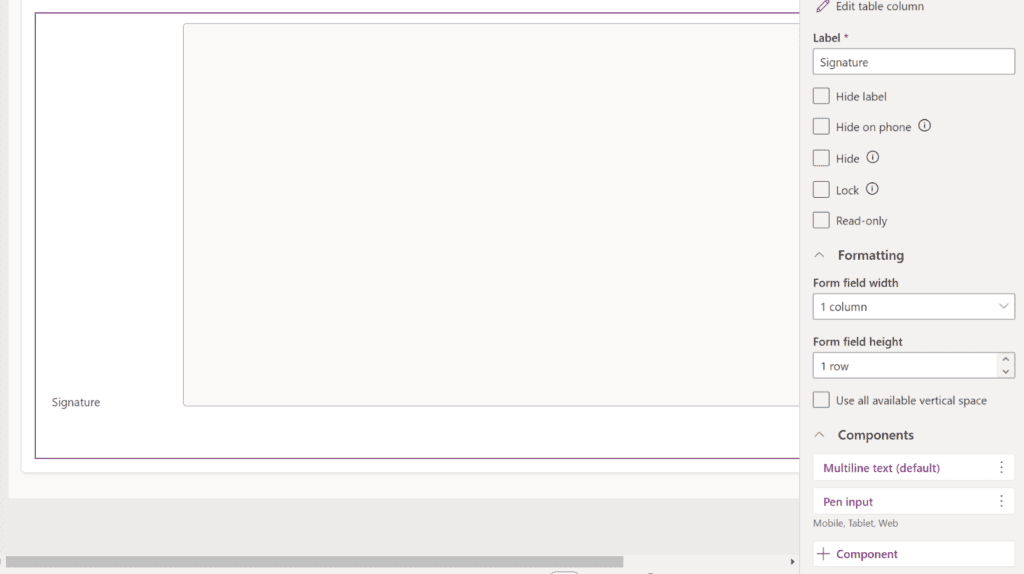
Select the field and locate the “Components” section on the right panel. Click on “+ component” and select the “Pen input” (if it’s not listed, use the “Get more components” option to find it)

After clicking on “Done”, your form should look like this:

Step 3. Add form in Power Pages web page
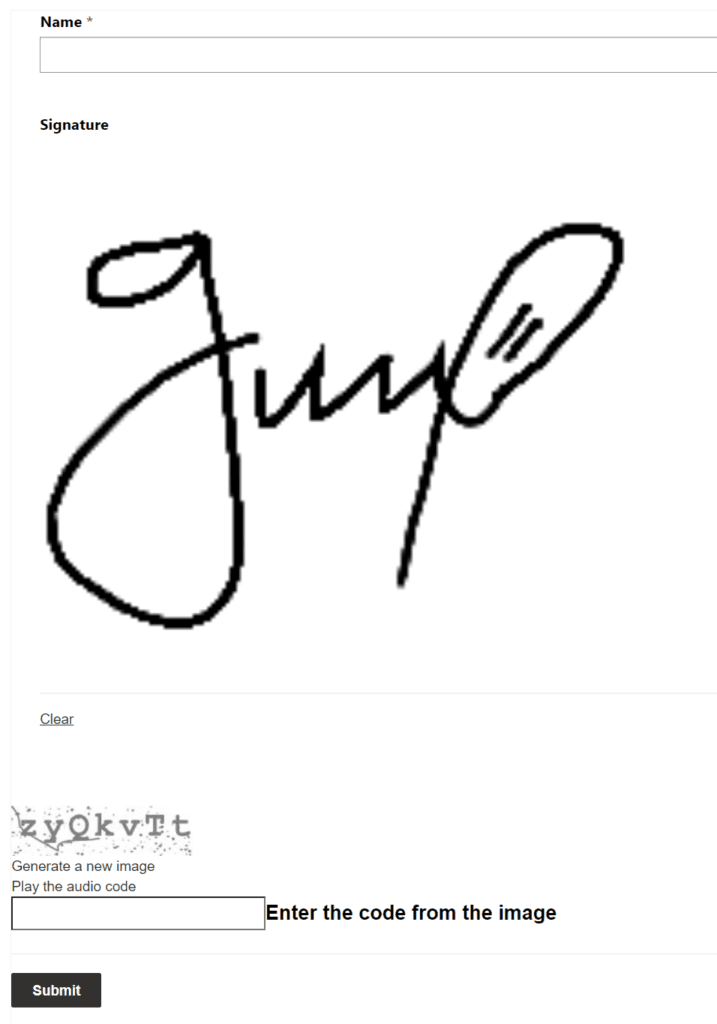
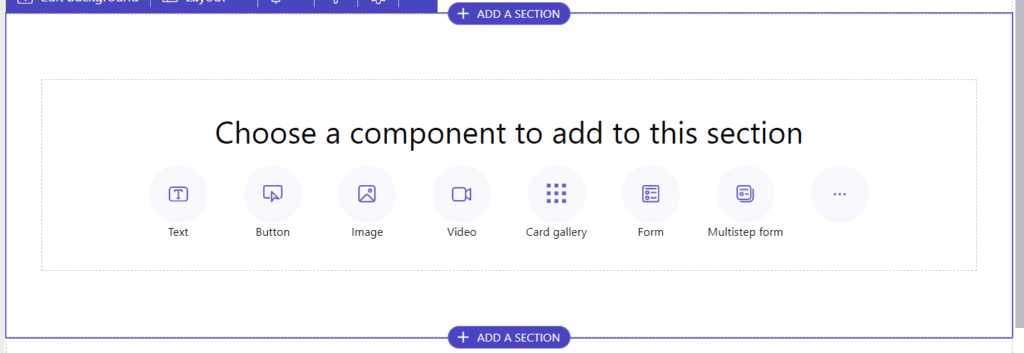
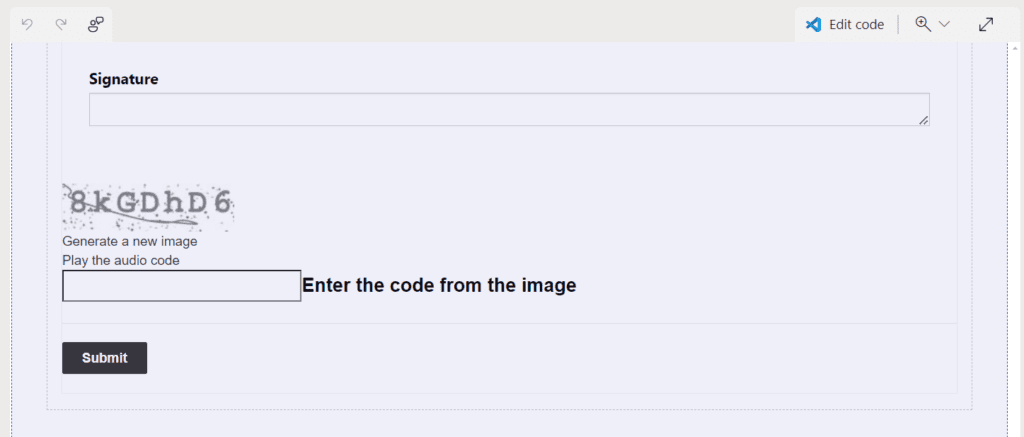
Locate the page where you want to add the signature control, and add a form linked to the table just updated and select the form where the Pen input component was just added.

For now, the field in the web page will render as a regular test field.

Step 4. Update form metadata
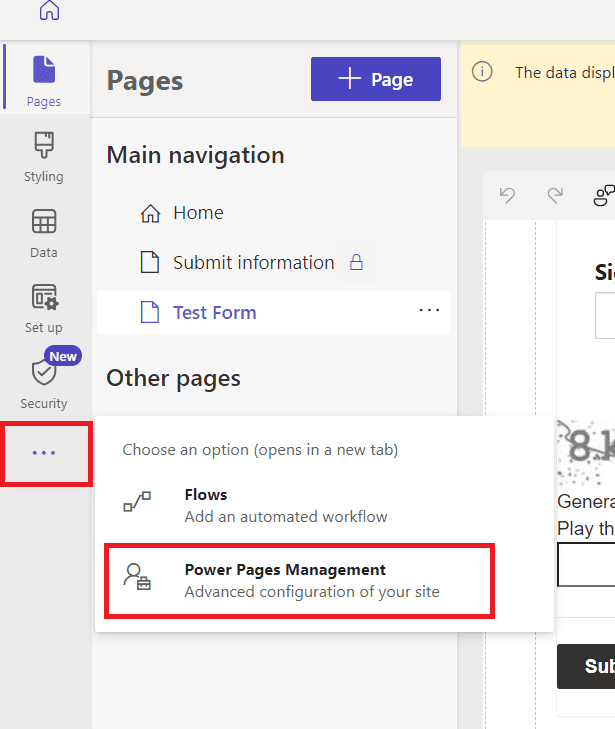
Open the Power Pages Management app

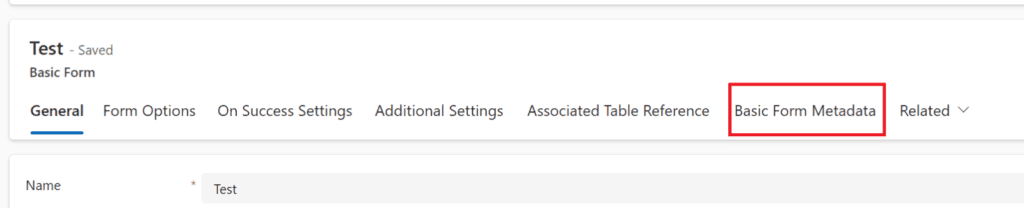
Go to Basic Forms (or multistep forms if you’re working with a multistep form), locate your form and open the record.
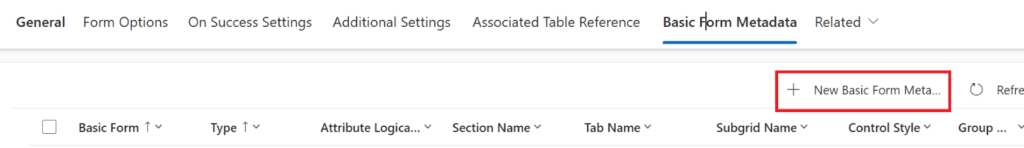
Go to “Basic form metadata”

Click on “New basic form metadata”

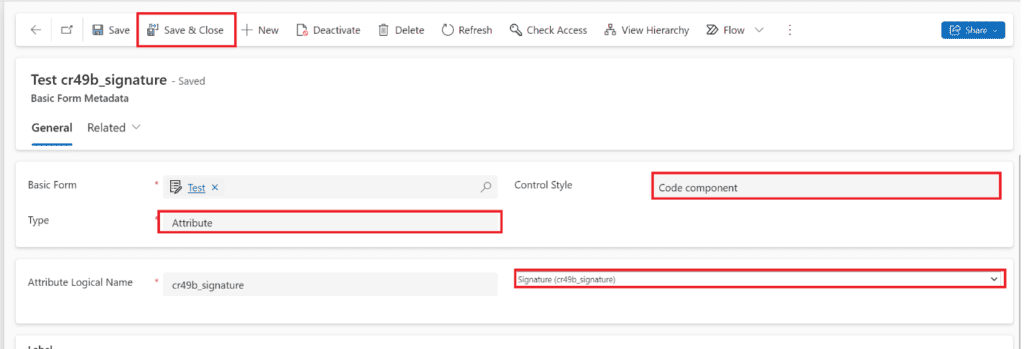
Update the form with the following values:
- Type: Select Attribute
- Attribute Logical Name: select the Signature column
- Control Style: select Code Component
Save and close the changes.

Step 5. Sync website configuration
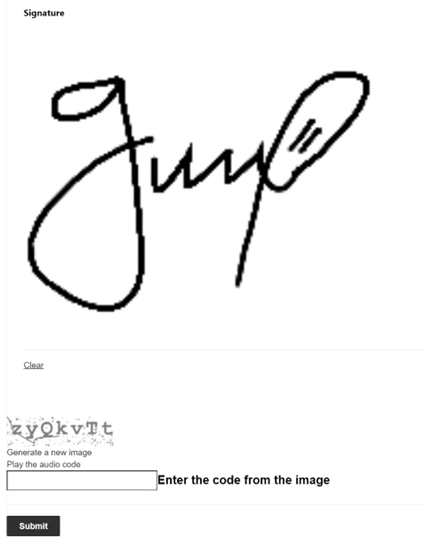
Go back to the portal and click on the “Sync” button. After synchronization ends, the pen control will be available for you to start using it right away!

Please note that Dataverse will not save the signature as an image but as the text representation of the image in base64 format. You can use Power Automate to convert this into an image or a PDF file.
You’re all set now! You can start capturing signatures from your Power Pages websites.