Table of Contents
When working with Canvas Apps, sometimes we need some buttons to have some actions in common or to even do the very same steps when they are clicked.
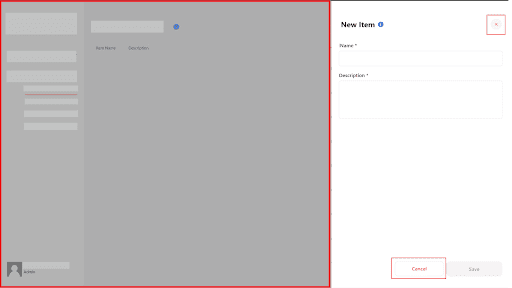
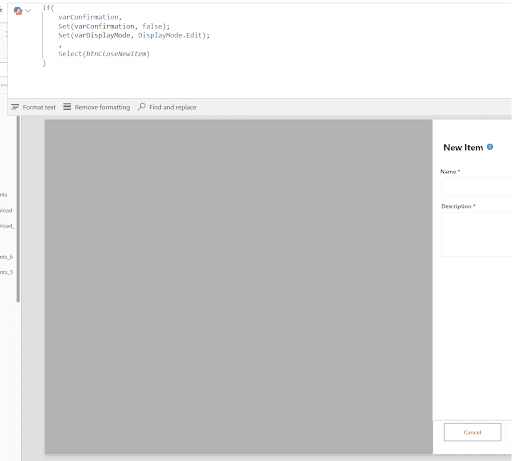
Like the example below, in which the “X” icon, the cancel button or clicking on the left area of the right panel should do the very same thing: closing the right panel and let users go back to the background screen. This is where Power Platform consulting can help optimize workflows and improve maintainability.

We could write the same code in the three controls, but did you know you could use the PowerFx function “Select” to call and execute the code of a separate button or control? In this blog we will show you this amazing workaround that can help you write the same code in different controls more than once. If you are working with PowerApps consulting services, this approach can significantly enhance development efficiency.
Why Re-using Code Blocks in Canvas Apps Matters
If you have different buttons and/or screens that perform the same operations, maintenance can become tricky if we need to update the business logic of the operations. If updates are needed, we would need to go into every single button to update the code, and we could make a mistake while updating any of the buttons, or just forget which buttons are related to which operations – this will lead to inconsistent results for end users and more time towards maintenance for existing apps.
Step 1. Define which button will contain the code to execute.
For our use case, when the right panel closes, we need to do the following:
- Reset the Name text input control.
- Reset the Description text input control.
- Set the value of the variable that shows and hides the panel to false.
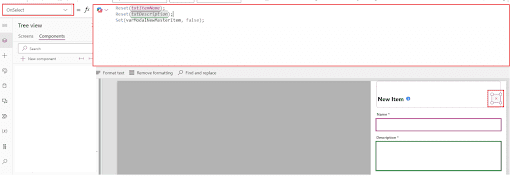
Select the control and in the “OnSelect” property, add the required code

Step 2. Call the button name from other controls
Now it’s time to call the Select function from any control you need to.
This is how it should look
Select(btnCloseNewITem)
You should replace btnCloseNewITem by your button name that contains the code you want to re-use.
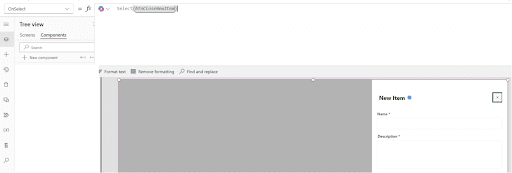
Here we are calling it from the gray rectangle on the right side:

Here we are calling it from the cancel button at the bottom along with some other logic we needed to include in this button:

And that’s it! This is how you can start re-using some parts of your code and stop re-writing the same logic in different places!
Best Practices for Code Reusability in Canvas Apps
Code reusability is really important regardless of the tool or programming language you use to develop a solution. Canvas Apps have some existing ways to reuse code and controls which are using “Components”. Make sure to have a look at this concept to decide if you use components, the select function or a combination of both.
When writing code from scratch, developers usually use functions and parameters to create reusable pieces of code in their solutions, and Microsoft is working on a new feature where custom functions with dynamic parameters can be created, once this feature is released, we recommend using this new approach rather than the Select workaround we will show in this blog.
Conclusion
The “Select” function in Power Apps helps streamline code reuse across controls, reducing maintenance and ensuring consistency. Power GI recommends adopting this approach for efficient app development.