Table of Contents
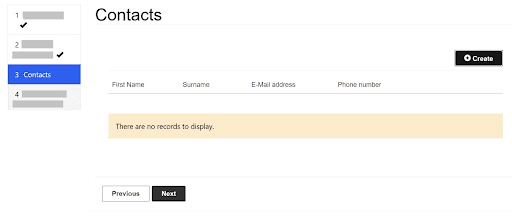
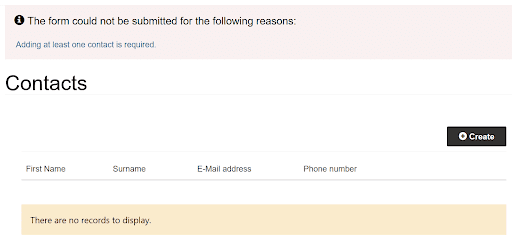
We have a multistep form in our portal and one of those steps require to add one or multiple lines related to the main record – in our case, a list of contacts:

We have a subgrid in one of our steps and we need to validate that at least one row has been created before allowing our users to go to the next step. For now, there is no out-of-the-box way to validate that our users will add at least one row to be allowed to continue, but this blog will show you how to create your own validations!
Solution description
- We will create an HTML code that will look like the regular validation errors in the portal
- We will update the Form Options of our step in the Multistep Form to include some JavaScript code to verify that at least one row has been added
Step 1. Create HTML for the validation error

For this format, we need the following HTML:
<h2 class="validation-header" role="none"><span role="presentation" class="fa fa-info-circle"></span> The form could not be submitted for the following reasons:</h2>
Make sure to replace { your_subgrid_id } by your actual subgrid id
Step 2. Create JavaScript Code
Now we need to append this HTML code whenever no rows are added to the subgrid and if the user attempts to move to the next stage.
$(document).ready(function () {
if (window.jQuery) {
(function ($) {
webFormClientValidate = function() {
//get table
const table = document.querySelector('table[aria-relevant="additions"]');
const tbody = table.querySelector('tbody');
//check if table has at least one row
if (tbody && tbody.querySelector('tr'))
{
//ok if at least one row is added
return true;
}
else
{
//add HTML if no rows are added
$('div[id="ValidationSummaryEntityFormView"]').show();
$('div[id="ValidationSummaryEntityFormView"]').html('<h2 class="validation-header" role="none"><span role="presentation" class="fa fa-info-circle"></span> The form could not be submitted for the following reasons:</h2>
');
return false;
}
};
}(window.jQuery));
}
});
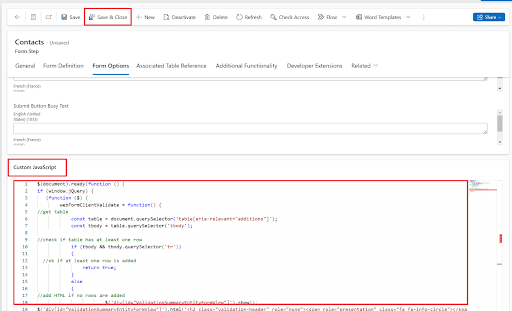
Step 3. Add code in form
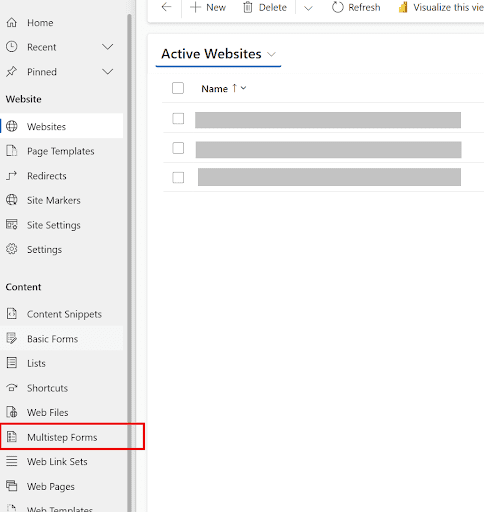
Go to “Multistep forms” (or to Basic forms if you’re using a basic form)

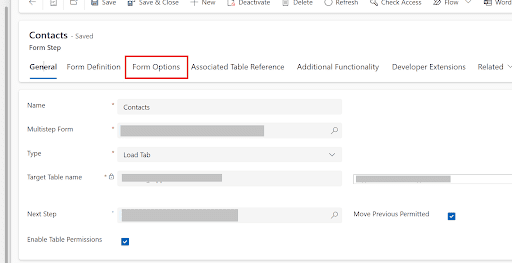
Open the step or form where the grid will be in and go to “Form options”

Scroll down to “Custom JavaScript” and paste the code.

Finally hit on “Save & Close”.
Step 4. Test validation in portal
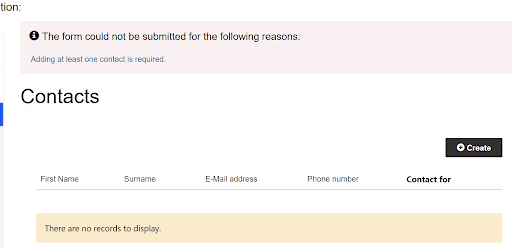
Now we’re ready to test the validation, go to the form that contains the grid, and try to move to the next step without adding rows, it should look as follows:

If you add at least one row, it should let you move to the next step!
Validation rules in Power Pages ensure data integrity, but implementing them at scale often requires advanced know-how. Partnering with Microsoft Power Platform consulting services allows you to create secure and reliable Dataverse solutions that grow with your business.
By following the steps outlined in this guide, you can implement a custom validation that ensures at least one row is added to a subgrid in your Dataverse multi-step form. This solution leverages HTML and JavaScript to replicate standard portal validations, enhancing the user experience and ensuring data integrity in your applications. Contact Power GI if you’d like to have a conversation on how this can be implemented for your own Power Pages site!


